2011年04月15日
ダブルモーターワークス
ドメインの移管もやっと済み公開することが出来ました。
まだ、ブログの設置は行っていませんが、オーナーと相談しながら進めたいと思っています。
WordPressにするか、アメーバブログにするか…
良かったら見て下さい。
http://www.w-double.jp/
まだ、ブログの設置は行っていませんが、オーナーと相談しながら進めたいと思っています。
WordPressにするか、アメーバブログにするか…
良かったら見て下さい。
http://www.w-double.jp/
2011年02月17日
PhotoShopCS5 新機能その3 塗り
まだまだいっぱいあります。
CS5の新機能目玉と噂高い「コンテンツに応じた塗り」です。
画像の加工の際に不要な箇所を消す時に使います。
今までより自然に不要な箇所が消せると言うが…
使用方法は2種類
左のツールバー → スポット修正ブラシツール → 対象物を塗りつぶす(コンテンツに応じるにチェック)
素材は旅行先の料理「サテ」。左上の漬物を消してみます。
加工前

加工後

一発で消えませんでした。スタンプツールやパッチツールを併用してさらに修正。
効果は微妙…
もう一つの方法
消したい箇所を選択 → 編集 → 塗りつぶし → コンテンツに応じる(内容)
素材は旅行先、少数民族の村の畑。 おばあちゃんを消します。
加工前

加工後

こちらは一発で消えました。同じパターンが周りに多いとすぐに消える感じですね。
まー既にあった機能と併用していけば楽になるのではないでしょうか。
CS5の新機能目玉と噂高い「コンテンツに応じた塗り」です。
画像の加工の際に不要な箇所を消す時に使います。
今までより自然に不要な箇所が消せると言うが…
使用方法は2種類
左のツールバー → スポット修正ブラシツール → 対象物を塗りつぶす(コンテンツに応じるにチェック)
素材は旅行先の料理「サテ」。左上の漬物を消してみます。
加工前

加工後

一発で消えませんでした。スタンプツールやパッチツールを併用してさらに修正。
効果は微妙…
もう一つの方法
消したい箇所を選択 → 編集 → 塗りつぶし → コンテンツに応じる(内容)
素材は旅行先、少数民族の村の畑。 おばあちゃんを消します。
加工前

加工後

こちらは一発で消えました。同じパターンが周りに多いとすぐに消える感じですね。
まー既にあった機能と併用していけば楽になるのではないでしょうか。
2011年02月17日
PhotoShopCS5 新機能その2 混合ブラシ
さっそく飽きてきた記事作成。
けど、その○とか最初から付けちゃったから何とか最後までやらないと…
今回は「混合ブラシ」
機能はレイヤー上の色を混ぜる。イメージとしてはべたっと塗った絵具を乾く前に筆でなぞる感じ。
もちろんブラシなので、筆の種類は様々。しかもペンタブレットを使えば筆圧も変わるとのこと。
左のツールバー → ブラシツール → 混合ブラシ
今回の画像は旅行先のネコ。
ネコだけをブラシでなぞり、水彩画風に
加工前

加工後

カラーに青を混ぜたのでちょっとカラフル。面白い機能ですね。
けど、その○とか最初から付けちゃったから何とか最後までやらないと…
今回は「混合ブラシ」
機能はレイヤー上の色を混ぜる。イメージとしてはべたっと塗った絵具を乾く前に筆でなぞる感じ。
もちろんブラシなので、筆の種類は様々。しかもペンタブレットを使えば筆圧も変わるとのこと。
左のツールバー → ブラシツール → 混合ブラシ
今回の画像は旅行先のネコ。
ネコだけをブラシでなぞり、水彩画風に
加工前

加工後

カラーに青を混ぜたのでちょっとカラフル。面白い機能ですね。
2011年02月17日
PhotoShopCS5 新機能その1 HDR
CS4をすっとばしてCS5に移行したのでメモ書き。
新機能を実践してみる。
今回は「HDR」
複数の画像を統合できる「HDR Pro」は素材の関係から今回は無し。
ファイル → 自動処理 → HDR Proに結合
で使用可能。
一枚の画像からHDR風に加工可能な「HDRトーン」を実践
イメージ → 色調補正 → HDRトーン
ここから編集を行いHDR風に加工。素材は旅行先の海。
加工前

加工後

加工前

加工後

IPhoneで撮った写真がこのように変化します。良いカメラでとったら更にすごくなるのか、それともここまでの差が無くなるのかが気になるところです。
新機能を実践してみる。
今回は「HDR」
複数の画像を統合できる「HDR Pro」は素材の関係から今回は無し。
ファイル → 自動処理 → HDR Proに結合
で使用可能。
一枚の画像からHDR風に加工可能な「HDRトーン」を実践
イメージ → 色調補正 → HDRトーン
ここから編集を行いHDR風に加工。素材は旅行先の海。
加工前

加工後

加工前

加工後

IPhoneで撮った写真がこのように変化します。良いカメラでとったら更にすごくなるのか、それともここまでの差が無くなるのかが気になるところです。
2011年02月12日
ブラシ
2011年02月04日
スノーボード的な感じ風
2011年02月01日
作品?
2011年01月29日
写真の加工
旅行記を製作するにあたって、写真を加工しています。
WEBでどう見えるのか実験と、加工前との見比べも
Before

After

ビフォー

アフター

びふぉー

アフター

なんということでしょー。印象が全然ちがくなりますな…。
こう見てみると、写真って卑怯ですよねー。
WEBでどう見えるのか実験と、加工前との見比べも
Before

After

ビフォー

アフター

びふぉー

アフター

なんということでしょー。印象が全然ちがくなりますな…。
こう見てみると、写真って卑怯ですよねー。
2011年01月29日
ブックマークまとめ
会社にいる時に見つけた参考サイトのブックマークをまとめておきます。
家に着くと忘れちゃうんですよね
書き出すのも好きでは無いので、必要なものだけブログにまとめちゃいます。
 デザイン系
デザイン系
DesignDevelop
http://design-develop.net/
Photoshop Vip
http://photoshopvip.net/
ウェブデザインライブラリー
http://www.webdesignlibrary.jp/
絵描校
http://ekouza.blog121.fc2.com/
 ソース系
ソース系
Webページ作りのお勉強 HTMLタグでHP作り
http://masaboo.cside.com/
超初心者のためのホームページ作成講座
http://park16.wakwak.com/~html-css/
HTMLクイックリファレンス
http://www.htmq.com/
HTMLタグ・CSS・テンプレート インデックス
http://www.tagindex.com/
HTMLタグ JavaScriptサンプル
http://www.awcs.org/
JavaScript + Ajax 実践サンプル集
http://jsajax.com/default.aspx
コリス
http://coliss.com/
うーん…タグのサイトが被りまくってますね。
家に着くと忘れちゃうんですよね

書き出すのも好きでは無いので、必要なものだけブログにまとめちゃいます。
 デザイン系
デザイン系DesignDevelop
http://design-develop.net/
Photoshop Vip
http://photoshopvip.net/
ウェブデザインライブラリー
http://www.webdesignlibrary.jp/
絵描校
http://ekouza.blog121.fc2.com/
 ソース系
ソース系Webページ作りのお勉強 HTMLタグでHP作り
http://masaboo.cside.com/
超初心者のためのホームページ作成講座
http://park16.wakwak.com/~html-css/
HTMLクイックリファレンス
http://www.htmq.com/
HTMLタグ・CSS・テンプレート インデックス
http://www.tagindex.com/
HTMLタグ JavaScriptサンプル
http://www.awcs.org/
JavaScript + Ajax 実践サンプル集
http://jsajax.com/default.aspx
コリス
http://coliss.com/
うーん…タグのサイトが被りまくってますね。
2010年06月17日
javaScriptに四苦八苦
ホームページをドリームウィーバーCS4で作成中です。関係ないけどiphone4予約しました!今から楽しみです。
まー自分用の覚書みたいなものです。
動くボタンを入れたときに生成される<script>が長くて何とか成らんのか?と調べていると<script>を外部ファイルにして読み込めばスッキリするらしい。
ちなみにこのブログはhtmlのコードが使えるので、コード表示が出来るように「<」は全角にしてあります。
まずは、ヘッダー部分に入っていたコードを
<script type="text/javascript">
<!--
~~~~~
-->
</script>
<!--
-->
で囲まれたところを切り取り「function.js」のファイルにコピー&ペーストを行い保存。
<script type="text/javascript" src="function.js"></script>
とすればOK。大幅なコード短縮になりました。
次はフラッシュ部分。これは理解するまでちょっと苦労しました。
<object id="FlashID" ~
~
-->
</script>
この部分を切り取り「flash.js」として保存するのまでは前の部分まで一緒。
ここからは、色々な方法が書かれていて超難解…。手間はかかるが一番わかりやすいやり方で解決しました。
「flash.js」のファイル内の行全て、1行1行に「document.write(' ~ ');」のコードで囲む。
エラーが無いのを確認して大丈夫そうならフラッシュを入れたい箇所に
<script type="text/javascript" src="flash.js"></script>
とすればOK。こちらも長かったコードが1行に短縮されました。
参考サイトはこちら
ttp://allabout.co.jp/internet/javascript/closeup/CU20031106/index.htm
次はロールオーバーするナビゲーションボタンあたりをスッキリさせたいと思って四苦八苦してます。
こちらのサイトを読めばなんとかなりそうな感じ
ttp://www.devolen.com/blog/javascript/smartrollover/
ttp://css-happylife.com/log/javascript/000157.shtml
ttp://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1439410804
<body onload=~>あたりもスッキリさせる場合はこっちでいけるか?
ttp://qa.moura.jp/qa2882161.html
InDesignでもJavaScriptに手を出し始めたのでちょっと頭がオーバーヒート気味。理解できたらすごいんだけど…出来無そうな予感です。
ネット上では、ぽんぽん直ぐ出来る人が多いのですごいな~って感じました。
俺も理解できる頭が欲しいっす。
まー自分用の覚書みたいなものです。
動くボタンを入れたときに生成される<script>が長くて何とか成らんのか?と調べていると<script>を外部ファイルにして読み込めばスッキリするらしい。
ちなみにこのブログはhtmlのコードが使えるので、コード表示が出来るように「<」は全角にしてあります。
まずは、ヘッダー部分に入っていたコードを
<script type="text/javascript">
<!--
~~~~~
-->
</script>
<!--
-->
で囲まれたところを切り取り「function.js」のファイルにコピー&ペーストを行い保存。
<script type="text/javascript" src="function.js"></script>
とすればOK。大幅なコード短縮になりました。
次はフラッシュ部分。これは理解するまでちょっと苦労しました。
<object id="FlashID" ~
~
-->
</script>
この部分を切り取り「flash.js」として保存するのまでは前の部分まで一緒。
ここからは、色々な方法が書かれていて超難解…。手間はかかるが一番わかりやすいやり方で解決しました。
「flash.js」のファイル内の行全て、1行1行に「document.write(' ~ ');」のコードで囲む。
エラーが無いのを確認して大丈夫そうならフラッシュを入れたい箇所に
<script type="text/javascript" src="flash.js"></script>
とすればOK。こちらも長かったコードが1行に短縮されました。
参考サイトはこちら
ttp://allabout.co.jp/internet/javascript/closeup/CU20031106/index.htm
次はロールオーバーするナビゲーションボタンあたりをスッキリさせたいと思って四苦八苦してます。
こちらのサイトを読めばなんとかなりそうな感じ
ttp://www.devolen.com/blog/javascript/smartrollover/
ttp://css-happylife.com/log/javascript/000157.shtml
ttp://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1439410804
<body onload=~>あたりもスッキリさせる場合はこっちでいけるか?
ttp://qa.moura.jp/qa2882161.html
InDesignでもJavaScriptに手を出し始めたのでちょっと頭がオーバーヒート気味。理解できたらすごいんだけど…出来無そうな予感です。
ネット上では、ぽんぽん直ぐ出来る人が多いのですごいな~って感じました。
俺も理解できる頭が欲しいっす。
2010年04月19日
フライヤー完成
お手伝いをさせていただいたバイクショップのフライヤーが完成しましたので、宣伝をかねて紹介します。
長野市篠ノ井にあるカスタムバイクショップ
ダブルモーターワークス
3種類のフライヤーの製作をお手伝いしました。

お店の雰囲気がわかりますね~

太ももがセクシーです

バイクも女の人もカッコイイ!
てな感じのかっこいいフライヤーになっています。さすが、プロが撮影した写真は違いますね。
自分がやったことは印刷データに加工・文字入れ・発注です。
街中で見かけたら是非手にとってみて下さい
カスタムバイクに乗りたいって人がいましたら、ダブルモーターワークスのホームページにもアクセスしてみて下さい
http://www.w-double.jp/
ちなみに自分がデザインをするとこんな感じになります。

もし、「自分もフライヤーとかの広告を作りたいな~」とお考えの人は気軽に声を掛けてください!お手伝いさせていただきます
次はダブルモーターワークスのホームページのリニューアルを行う予定で、オーナーと打ち合わせをしています。カッコ良くて見やすいサイトも目指して頑張って行こうと思います。
長野市篠ノ井にあるカスタムバイクショップ
ダブルモーターワークス
3種類のフライヤーの製作をお手伝いしました。

お店の雰囲気がわかりますね~

太ももがセクシーです


バイクも女の人もカッコイイ!
てな感じのかっこいいフライヤーになっています。さすが、プロが撮影した写真は違いますね。
自分がやったことは印刷データに加工・文字入れ・発注です。
街中で見かけたら是非手にとってみて下さい

カスタムバイクに乗りたいって人がいましたら、ダブルモーターワークスのホームページにもアクセスしてみて下さい

http://www.w-double.jp/
ちなみに自分がデザインをするとこんな感じになります。

もし、「自分もフライヤーとかの広告を作りたいな~」とお考えの人は気軽に声を掛けてください!お手伝いさせていただきます

次はダブルモーターワークスのホームページのリニューアルを行う予定で、オーナーと打ち合わせをしています。カッコ良くて見やすいサイトも目指して頑張って行こうと思います。
2010年03月31日
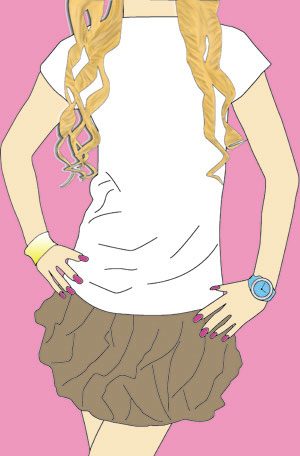
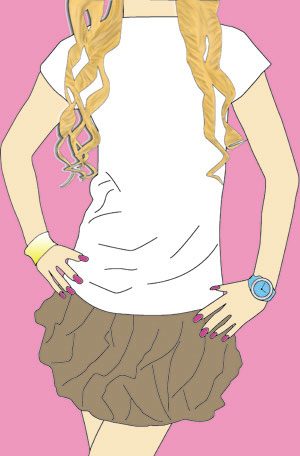
トレース(女の子)
Tシャツを着ている女の子の素材がほしいな~と思い、良さげなやつをトレースしてみました。
髪の毛をリヤルにする方法がわからないです… 参考サイトにも具体的なことが書いてない…
参考サイトにも具体的なことが書いてない…
素材としては面白いので、色々使えそうかなって感じです

もう一個作成してみました~。今度は顔ありで。
影が難しい… 自然な感じにならないな~。顔もうまく書けなかった…
自然な感じにならないな~。顔もうまく書けなかった…
練習あるのみですね!

さらにもう一個追加!
影をつけてリアルな感じを目指してみました。やっぱり自然な感じになりません
なんか塗り絵みたいです…。

イラストチックにするなら一色ベタ塗りで外枠があるのが良いのかな~と思いました。
髪の毛をリヤルにする方法がわからないです…
 参考サイトにも具体的なことが書いてない…
参考サイトにも具体的なことが書いてない…素材としては面白いので、色々使えそうかなって感じです

もう一個作成してみました~。今度は顔ありで。
影が難しい…
 自然な感じにならないな~。顔もうまく書けなかった…
自然な感じにならないな~。顔もうまく書けなかった…練習あるのみですね!

さらにもう一個追加!
影をつけてリアルな感じを目指してみました。やっぱり自然な感じになりません

なんか塗り絵みたいです…。

イラストチックにするなら一色ベタ塗りで外枠があるのが良いのかな~と思いました。
2010年03月27日
HPデザイン(弁当屋)
この前に買った本を参考に弁当屋さんのサイトデザインをフォトショップで作成しました。
テーマは「わかりやすく」
弁当・オードブル・仕出し料理があるよーとトップページに全て当てはめた。
ちょっとしたイラストも作成して配置。画像が活きるように背景は白。
全体的に古めかしいデザインになってしまった
ナビバーがまだまだ拙いな…。オシャレなサイトの人はどのように作っているのかが気になります。

テーマは「わかりやすく」
弁当・オードブル・仕出し料理があるよーとトップページに全て当てはめた。
ちょっとしたイラストも作成して配置。画像が活きるように背景は白。
全体的に古めかしいデザインになってしまった

ナビバーがまだまだ拙いな…。オシャレなサイトの人はどのように作っているのかが気になります。

2010年03月12日
勉強中2
仕事がスーパー忙しいので、中々更新とかが出来ないっす
とりあえず、イラストレーター&フォトショップの基本操作を復習したので次なる分野を目指してこちら
PHP入門書です。
とりあえず、「PHPって良く聞くけど具体的になんなんだろう?」と思い購入しました。
PHP言語。htmlに組み込めるプログラミングですね。
元々短大時代はC言語とかのプログラミング系の学校に行っていたので、取っ付き易いです。
ちょっと昔を思い出して楽しくなってきました。
ウェブのデザインをイラストレーター&フォトショップでやるためにこちらも
前回のデジハリ本が分かり易かったので、今回もデジハリで。まだ中身は見てないので感想は保留。
今度、個人的にバイク屋さんのフライヤーを作成させてもらうことになりました。
休日を使って数点サンプルを作成しましたので、とりあえず店主の許可が出たら公開しようかな~って思っています。
ロゴもあれじゃ見っとも無いからまた新しいの考えないと…

とりあえず、イラストレーター&フォトショップの基本操作を復習したので次なる分野を目指してこちら
PHP入門書です。
とりあえず、「PHPって良く聞くけど具体的になんなんだろう?」と思い購入しました。
PHP言語。htmlに組み込めるプログラミングですね。
元々短大時代はC言語とかのプログラミング系の学校に行っていたので、取っ付き易いです。
ちょっと昔を思い出して楽しくなってきました。
ウェブのデザインをイラストレーター&フォトショップでやるためにこちらも
前回のデジハリ本が分かり易かったので、今回もデジハリで。まだ中身は見てないので感想は保留。
今度、個人的にバイク屋さんのフライヤーを作成させてもらうことになりました。
休日を使って数点サンプルを作成しましたので、とりあえず店主の許可が出たら公開しようかな~って思っています。
ロゴもあれじゃ見っとも無いからまた新しいの考えないと…
2010年03月01日
出来た!
忙しい合間にポチポチと少しずつ作っていたホームページが出来ました!
ちょっと広告などのデザインが甘いけど、取りあえず公開してます。
良かったら見てください
http://www015.upp.so-net.ne.jp/sakana/
内容は6泊7日で行ってきた海外一人旅の内容を日記風にまとめてあります。
グーグルの広告審査に合格したので、広告入れてみたけどカラム落ちしてしまっている…。
3列にしたいけど、ちょっとやり方が解からないので調べて更新しようと思います。
見た目が悪いなー。
ちょっと広告などのデザインが甘いけど、取りあえず公開してます。
良かったら見てください

http://www015.upp.so-net.ne.jp/sakana/
内容は6泊7日で行ってきた海外一人旅の内容を日記風にまとめてあります。
グーグルの広告審査に合格したので、広告入れてみたけどカラム落ちしてしまっている…。
3列にしたいけど、ちょっとやり方が解からないので調べて更新しようと思います。
見た目が悪いなー。
2010年02月15日
ただいま勉強中
今度はIllustratorとphotoshopを一から勉強しようと思って買ったのがこちら!
デジタルハリウッドというデザインの専門学校が実際の授業で使っている内容をそのまま本に!
ってのがうたい文句。
CS4版のレビューがまだ無くて迷いましたが、過去のCS3版の内容のレビューは良い内容が書いてあったので購入。
これ良いです!
操作自体の説明も丁寧で解かり易く、所々ポイントも押えてあって「へぇ~、こんな機能もあるんだ!」と的確にスキルアップが出来る感じがします。なんとなく使っていたIllustratorの操作や出来ることも順をおって習得できる感じです。
もちろん初心者向けなので、これから操作したいって人にもオススメです。
まだ、Illustratorの操作の前半までしか終わってないのですが、これからの勉強が楽しみになっています。
あと、今ホームページを作っていまして、参考にしているのがこちら
HTMLやCSSの良く使われるタグをまとめた逆引きと言われる本です。
確かに「あれ、どうやったけ?」とう時に直ぐに引けて便利です。
まだDreamweaverの操作が解からない場合や手打ちで打ったほうが早い場合に重宝してます。
ホームページは自分が行った海外一人旅の内容をまとめているので、作成でき次第UPしようと思ってます。
デジタルハリウッドというデザインの専門学校が実際の授業で使っている内容をそのまま本に!
ってのがうたい文句。
CS4版のレビューがまだ無くて迷いましたが、過去のCS3版の内容のレビューは良い内容が書いてあったので購入。
これ良いです!
操作自体の説明も丁寧で解かり易く、所々ポイントも押えてあって「へぇ~、こんな機能もあるんだ!」と的確にスキルアップが出来る感じがします。なんとなく使っていたIllustratorの操作や出来ることも順をおって習得できる感じです。
もちろん初心者向けなので、これから操作したいって人にもオススメです。
まだ、Illustratorの操作の前半までしか終わってないのですが、これからの勉強が楽しみになっています。
あと、今ホームページを作っていまして、参考にしているのがこちら
HTMLやCSSの良く使われるタグをまとめた逆引きと言われる本です。
確かに「あれ、どうやったけ?」とう時に直ぐに引けて便利です。
まだDreamweaverの操作が解からない場合や手打ちで打ったほうが早い場合に重宝してます。
ホームページは自分が行った海外一人旅の内容をまとめているので、作成でき次第UPしようと思ってます。
2010年02月14日
ロゴ製作
2010年02月12日
まずは勉強
取り合えず仕事では使ったことが無い
Dreamweaver Flash Fireworks
の操作を知らなくては!ということで本を購入。
Dreamweaverを勉強したのはこの書籍
なんかレビューでは酷評されている 確かに俺も平安堂で良さそうな本がコレしかなかったから買いました
確かに俺も平安堂で良さそうな本がコレしかなかったから買いました
けど、特に意味が解からない所は無かったと思う。が!確かにCSSの記述が少なかったです…
完璧に使いこなすまでには、まだまだ精進が足り無そうです
Flashを勉強したのはこの書籍
同じシリーズで統一した方が良いだろうとの考えでこちら
こちらもレビューで酷評されてます 確かにFlashとはどんなものかが解かったけど、これだけでFlash系のサイトは作れないと思う…
確かにFlashとはどんなものかが解かったけど、これだけでFlash系のサイトは作れないと思う…
誤字脱字もひどい… もう一度勉強し直しです。
もう一度勉強し直しです。
Fireworksを勉強したのはこの書籍
はい、同じシリーズです
こちらは良い作りだと思いました。実際Fireworksとはどんなことが出来るソフトかまったく解からなかったので、超初心者には良いと思います。サンプルも豊富で、チャプターごとに達成感が得られるので心が折れることなく楽しく勉強できました。
この本には乗っていませんが、Fireworks自体はCS4で新機能が追加されたみたいなので、違う書籍で確認しようと思います。
レビューなんかを見ていると、どうやら「ハズレ」の書籍らしいです。確かに納得
ジャケ買いに失敗したとうのが、素直な感想…。
まー基本的な操作を習得したと思えば良いかと思います。購入の際には注意して下さい。
Dreamweaver Flash Fireworks
の操作を知らなくては!ということで本を購入。
Dreamweaverを勉強したのはこの書籍
なんかレビューでは酷評されている
 確かに俺も平安堂で良さそうな本がコレしかなかったから買いました
確かに俺も平安堂で良さそうな本がコレしかなかったから買いました
けど、特に意味が解からない所は無かったと思う。が!確かにCSSの記述が少なかったです…

完璧に使いこなすまでには、まだまだ精進が足り無そうです

Flashを勉強したのはこの書籍
同じシリーズで統一した方が良いだろうとの考えでこちら

こちらもレビューで酷評されてます
 確かにFlashとはどんなものかが解かったけど、これだけでFlash系のサイトは作れないと思う…
確かにFlashとはどんなものかが解かったけど、これだけでFlash系のサイトは作れないと思う…
誤字脱字もひどい…
 もう一度勉強し直しです。
もう一度勉強し直しです。Fireworksを勉強したのはこの書籍
はい、同じシリーズです

こちらは良い作りだと思いました。実際Fireworksとはどんなことが出来るソフトかまったく解からなかったので、超初心者には良いと思います。サンプルも豊富で、チャプターごとに達成感が得られるので心が折れることなく楽しく勉強できました。
この本には乗っていませんが、Fireworks自体はCS4で新機能が追加されたみたいなので、違う書籍で確認しようと思います。
レビューなんかを見ていると、どうやら「ハズレ」の書籍らしいです。確かに納得

ジャケ買いに失敗したとうのが、素直な感想…。
まー基本的な操作を習得したと思えば良いかと思います。購入の際には注意して下さい。










