2011年04月15日
ダブルモーターワークス
ドメインの移管もやっと済み公開することが出来ました。
まだ、ブログの設置は行っていませんが、オーナーと相談しながら進めたいと思っています。
WordPressにするか、アメーバブログにするか…
良かったら見て下さい。
http://www.w-double.jp/
まだ、ブログの設置は行っていませんが、オーナーと相談しながら進めたいと思っています。
WordPressにするか、アメーバブログにするか…
良かったら見て下さい。
http://www.w-double.jp/
2011年03月30日
正規表現置換でInDesign用のルビタグを付ける
ブログタイトル変更しました。これからはタイトル通りにやってきます。
こちらも自分の覚書使用です。
テキストエディタの正規表現置換を使って、InDesign用のルビタグを付ける方法。
エディタはWindowsのMIFES8.0を使用した場合です。
置き換え前は「春夏秋冬《しゅん か しゅう とう》」と表記。
漢字の後の「《》」括弧内にルビ文字を入れます。
UTF-8の場合

UTF-8は、「一-龥朗-鶴」が漢字全てという意味になります。もっと簡単な表記は「一-龠」。
UTF以外

UTF-8でうまくいかない置き換えされない場合は「亜-熙」の表記に変更すれば、置き換え出来ると思います。
最後に置き換えをしたファイルの文頭に
を付け加え、InDesignの配置からテキストを挿入。「グリッドフォーマットの適用」のチェックを外し、配置をすればルビ付きのテキストが挿入されます。
これはあくまでWindows用なので注意して下さい。
MAC用の変換方法はもっとわかりやすいサイトがあるので調べてみて下さいねー。
こちらも自分の覚書使用です。
テキストエディタの正規表現置換を使って、InDesign用のルビタグを付ける方法。
エディタはWindowsのMIFES8.0を使用した場合です。
置き換え前は「春夏秋冬《しゅん か しゅう とう》」と表記。
漢字の後の「《》」括弧内にルビ文字を入れます。
UTF-8の場合

UTF-8は、「一-龥朗-鶴」が漢字全てという意味になります。もっと簡単な表記は「一-龠」。
UTF以外

UTF-8でうまくいかない置き換えされない場合は「亜-熙」の表記に変更すれば、置き換え出来ると思います。
最後に置き換えをしたファイルの文頭に
<SJIS-WIN>
<Version:4><FeatureSet:InDesign-Japanese><ColorTable:=<Black:COLOR:CMYK:Process:0,0,0,1>>
<DefineParaStyle:NormalParagraphStyle=<Nextstyle:NormalParagraphStyle>>
<ParaStyle:>
を付け加え、InDesignの配置からテキストを挿入。「グリッドフォーマットの適用」のチェックを外し、配置をすればルビ付きのテキストが挿入されます。
これはあくまでWindows用なので注意して下さい。
MAC用の変換方法はもっとわかりやすいサイトがあるので調べてみて下さいねー。
2011年02月17日
PhotoShopCS5 新機能その3 塗り
まだまだいっぱいあります。
CS5の新機能目玉と噂高い「コンテンツに応じた塗り」です。
画像の加工の際に不要な箇所を消す時に使います。
今までより自然に不要な箇所が消せると言うが…
使用方法は2種類
左のツールバー → スポット修正ブラシツール → 対象物を塗りつぶす(コンテンツに応じるにチェック)
素材は旅行先の料理「サテ」。左上の漬物を消してみます。
加工前

加工後

一発で消えませんでした。スタンプツールやパッチツールを併用してさらに修正。
効果は微妙…
もう一つの方法
消したい箇所を選択 → 編集 → 塗りつぶし → コンテンツに応じる(内容)
素材は旅行先、少数民族の村の畑。 おばあちゃんを消します。
加工前

加工後

こちらは一発で消えました。同じパターンが周りに多いとすぐに消える感じですね。
まー既にあった機能と併用していけば楽になるのではないでしょうか。
CS5の新機能目玉と噂高い「コンテンツに応じた塗り」です。
画像の加工の際に不要な箇所を消す時に使います。
今までより自然に不要な箇所が消せると言うが…
使用方法は2種類
左のツールバー → スポット修正ブラシツール → 対象物を塗りつぶす(コンテンツに応じるにチェック)
素材は旅行先の料理「サテ」。左上の漬物を消してみます。
加工前

加工後

一発で消えませんでした。スタンプツールやパッチツールを併用してさらに修正。
効果は微妙…
もう一つの方法
消したい箇所を選択 → 編集 → 塗りつぶし → コンテンツに応じる(内容)
素材は旅行先、少数民族の村の畑。 おばあちゃんを消します。
加工前

加工後

こちらは一発で消えました。同じパターンが周りに多いとすぐに消える感じですね。
まー既にあった機能と併用していけば楽になるのではないでしょうか。
2011年02月17日
PhotoShopCS5 新機能その2 混合ブラシ
さっそく飽きてきた記事作成。
けど、その○とか最初から付けちゃったから何とか最後までやらないと…
今回は「混合ブラシ」
機能はレイヤー上の色を混ぜる。イメージとしてはべたっと塗った絵具を乾く前に筆でなぞる感じ。
もちろんブラシなので、筆の種類は様々。しかもペンタブレットを使えば筆圧も変わるとのこと。
左のツールバー → ブラシツール → 混合ブラシ
今回の画像は旅行先のネコ。
ネコだけをブラシでなぞり、水彩画風に
加工前

加工後

カラーに青を混ぜたのでちょっとカラフル。面白い機能ですね。
けど、その○とか最初から付けちゃったから何とか最後までやらないと…
今回は「混合ブラシ」
機能はレイヤー上の色を混ぜる。イメージとしてはべたっと塗った絵具を乾く前に筆でなぞる感じ。
もちろんブラシなので、筆の種類は様々。しかもペンタブレットを使えば筆圧も変わるとのこと。
左のツールバー → ブラシツール → 混合ブラシ
今回の画像は旅行先のネコ。
ネコだけをブラシでなぞり、水彩画風に
加工前

加工後

カラーに青を混ぜたのでちょっとカラフル。面白い機能ですね。
2011年02月17日
PhotoShopCS5 新機能その1 HDR
CS4をすっとばしてCS5に移行したのでメモ書き。
新機能を実践してみる。
今回は「HDR」
複数の画像を統合できる「HDR Pro」は素材の関係から今回は無し。
ファイル → 自動処理 → HDR Proに結合
で使用可能。
一枚の画像からHDR風に加工可能な「HDRトーン」を実践
イメージ → 色調補正 → HDRトーン
ここから編集を行いHDR風に加工。素材は旅行先の海。
加工前

加工後

加工前

加工後

IPhoneで撮った写真がこのように変化します。良いカメラでとったら更にすごくなるのか、それともここまでの差が無くなるのかが気になるところです。
新機能を実践してみる。
今回は「HDR」
複数の画像を統合できる「HDR Pro」は素材の関係から今回は無し。
ファイル → 自動処理 → HDR Proに結合
で使用可能。
一枚の画像からHDR風に加工可能な「HDRトーン」を実践
イメージ → 色調補正 → HDRトーン
ここから編集を行いHDR風に加工。素材は旅行先の海。
加工前

加工後

加工前

加工後

IPhoneで撮った写真がこのように変化します。良いカメラでとったら更にすごくなるのか、それともここまでの差が無くなるのかが気になるところです。
2011年02月12日
ブラシ
2011年02月04日
スノーボード的な感じ風
2011年02月01日
作品?
2011年01月29日
写真の加工
旅行記を製作するにあたって、写真を加工しています。
WEBでどう見えるのか実験と、加工前との見比べも
Before

After

ビフォー

アフター

びふぉー

アフター

なんということでしょー。印象が全然ちがくなりますな…。
こう見てみると、写真って卑怯ですよねー。
WEBでどう見えるのか実験と、加工前との見比べも
Before

After

ビフォー

アフター

びふぉー

アフター

なんということでしょー。印象が全然ちがくなりますな…。
こう見てみると、写真って卑怯ですよねー。
2011年01月29日
ブックマークまとめ
会社にいる時に見つけた参考サイトのブックマークをまとめておきます。
家に着くと忘れちゃうんですよね
書き出すのも好きでは無いので、必要なものだけブログにまとめちゃいます。
 デザイン系
デザイン系
DesignDevelop
http://design-develop.net/
Photoshop Vip
http://photoshopvip.net/
ウェブデザインライブラリー
http://www.webdesignlibrary.jp/
絵描校
http://ekouza.blog121.fc2.com/
 ソース系
ソース系
Webページ作りのお勉強 HTMLタグでHP作り
http://masaboo.cside.com/
超初心者のためのホームページ作成講座
http://park16.wakwak.com/~html-css/
HTMLクイックリファレンス
http://www.htmq.com/
HTMLタグ・CSS・テンプレート インデックス
http://www.tagindex.com/
HTMLタグ JavaScriptサンプル
http://www.awcs.org/
JavaScript + Ajax 実践サンプル集
http://jsajax.com/default.aspx
コリス
http://coliss.com/
うーん…タグのサイトが被りまくってますね。
家に着くと忘れちゃうんですよね

書き出すのも好きでは無いので、必要なものだけブログにまとめちゃいます。
 デザイン系
デザイン系DesignDevelop
http://design-develop.net/
Photoshop Vip
http://photoshopvip.net/
ウェブデザインライブラリー
http://www.webdesignlibrary.jp/
絵描校
http://ekouza.blog121.fc2.com/
 ソース系
ソース系Webページ作りのお勉強 HTMLタグでHP作り
http://masaboo.cside.com/
超初心者のためのホームページ作成講座
http://park16.wakwak.com/~html-css/
HTMLクイックリファレンス
http://www.htmq.com/
HTMLタグ・CSS・テンプレート インデックス
http://www.tagindex.com/
HTMLタグ JavaScriptサンプル
http://www.awcs.org/
JavaScript + Ajax 実践サンプル集
http://jsajax.com/default.aspx
コリス
http://coliss.com/
うーん…タグのサイトが被りまくってますね。
2011年01月28日
InDesignCS3をJavaScriptで文字置換
自分用の覚書です。
ある程度進んだ仕事で「,」を「。」に変更しろとの指示をJSを使い一括変換してしまおうとして作成しました。
フォルダを指定して、フォルダ内にあるInDesignデータ中の全てのテキストフレーム中の文字を置き換え。
オブジェクトとグループ化していると置換されないから、最初の方に全てのグループ化を解除するコードも記載。
これで成功! かと思いきやフレームツールの中に配置してあるテキストフレームは認識せず…。
どうやらオブジェクトとして認識されるみたいで、変換できず。
解決策が思い浮かばなかったので、今回は時間切れ。手動で置き換えを行いました。
今後に使えるかな?と思うので自分用に保存して置きます。
ある程度進んだ仕事で「,」を「。」に変更しろとの指示をJSを使い一括変換してしまおうとして作成しました。
フォルダを指定して、フォルダ内にあるInDesignデータ中の全てのテキストフレーム中の文字を置き換え。
// 文字の置き換え用JS
folderObj = Folder.selectDialog("フォルダを指定して下さい");
fileList = folderObj.getFiles("*.indd");
for (counter=0; counter<fileList.length; counter++)
{
app.open (fileList[counter]);
addText(0);
app.activeDocument.close(SaveOptions.yes);
}
function addText(No){
docObj = app.documents[No];
var tfObj = app.activeDocument.pages[0]; //最初に全てのグループ化解除
for (var a=0; a<app.activeDocument.pages.length; a++){ //グループ化してあるとテキストフレームと認識しないため
app.activeDocument.groups[a].ungroup();
}
var keyword =","; //置換元の文字
var repWord ="、"; //置換後の文字
app.findTextPreferences = NothingEnum.nothing;
app.changeTextPreferences = NothingEnum.nothing;
app.findTextPreferences.findWhat = keyword;
app.changeTextPreferences.changeTo = repWord;
for (var j=0; j<app.activeDocument.pages.length; j++){
var pageObj = app.activeDocument.pages[j];
for (var i=0; i<pageObj.textFrames.length; i++){
if (pageObj.textFrames[i].parentStory.contents.length > 0){
pageObj.textFrames[i].parentStory.changeText();
}
}
}
}
オブジェクトとグループ化していると置換されないから、最初の方に全てのグループ化を解除するコードも記載。
これで成功! かと思いきやフレームツールの中に配置してあるテキストフレームは認識せず…。
どうやらオブジェクトとして認識されるみたいで、変換できず。
解決策が思い浮かばなかったので、今回は時間切れ。手動で置き換えを行いました。
今後に使えるかな?と思うので自分用に保存して置きます。
2010年11月04日
近況報告
えーと… またまた久しぶりのブログ更新となりました。
またまた久しぶりのブログ更新となりました。
タイトル通りでございます。お盆あたりから仕事の方が忙しくなり、それをこなすのに精一杯で体力気力とも削れられてしまいました
やっと余裕が出た合間にブログを更新って感じです。
後覚えている人がいるか解りませんが、フライヤー製作を手伝ったバイクショップのHP作成していると予告してましたが、既に半年前にデータは完成しています
ですが、元々あるHPの契約内容や引き続き同じドメインを使用したいとの考えから色々と詰めないといけないのですが、店主も忙しくてのびのびになってます
出来れば年内にリニューアルさせてしまいたいのですが、どうなることかとやきもきしてる状況です
更新・店主のツイッターやブログとの連動とかやって色々とお店に貢献出来るように動かしたいなーっと考えているので、早めにUPしたいです。
自分自身のネタとしては、またタイに旅行を計画中なので、また旅行記のHPを年末年始の休みを利用して作成出来たな~と考えています。今度はもっと良い感じに
ブログはあまり更新しませんが、ツイッターではほぼ毎日つぶやいているんで良かったフォローお願いします。
ブログ名に沿う内容が全然出来てないので、題名変更か止めるかちょい悩み気味ですねー
 またまた久しぶりのブログ更新となりました。
またまた久しぶりのブログ更新となりました。タイトル通りでございます。お盆あたりから仕事の方が忙しくなり、それをこなすのに精一杯で体力気力とも削れられてしまいました

やっと余裕が出た合間にブログを更新って感じです。
後覚えている人がいるか解りませんが、フライヤー製作を手伝ったバイクショップのHP作成していると予告してましたが、既に半年前にデータは完成しています

ですが、元々あるHPの契約内容や引き続き同じドメインを使用したいとの考えから色々と詰めないといけないのですが、店主も忙しくてのびのびになってます

出来れば年内にリニューアルさせてしまいたいのですが、どうなることかとやきもきしてる状況です

更新・店主のツイッターやブログとの連動とかやって色々とお店に貢献出来るように動かしたいなーっと考えているので、早めにUPしたいです。
自分自身のネタとしては、またタイに旅行を計画中なので、また旅行記のHPを年末年始の休みを利用して作成出来たな~と考えています。今度はもっと良い感じに

ブログはあまり更新しませんが、ツイッターではほぼ毎日つぶやいているんで良かったフォローお願いします。
ブログ名に沿う内容が全然出来てないので、題名変更か止めるかちょい悩み気味ですねー

2010年08月12日
Ustream中継します
ブログ久しぶりの更新です
ツイッターが気楽なんで、そっちをもっぱらつぶやいています。
本日の夜(8/12) 18:30分頃からUstreamで夏祭りの中継をします
Iphoneを使っての中継をしますので、良かったら見に来てください。
お祭りのスタッフを平行して行っているので、途切れ途切れの中継になってしまうかと思いますが…
22時前には中継は終了しますので、よろしくお願いします。
Free TV : Ustream
中継はじまったら上の画面が更新されるはずですが、されない場合はツイッターにアドレスがリンクされますので、左の「Follow me」ボタンからクリックお願いします。

ツイッターが気楽なんで、そっちをもっぱらつぶやいています。
本日の夜(8/12) 18:30分頃からUstreamで夏祭りの中継をします

Iphoneを使っての中継をしますので、良かったら見に来てください。
お祭りのスタッフを平行して行っているので、途切れ途切れの中継になってしまうかと思いますが…
22時前には中継は終了しますので、よろしくお願いします。
Free TV : Ustream
中継はじまったら上の画面が更新されるはずですが、されない場合はツイッターにアドレスがリンクされますので、左の「Follow me」ボタンからクリックお願いします。
2010年06月30日
ツイッターはじめました
iphone4を買っていじくっている毎日です。今までの携帯とは全然違うから慣れるまでちょっと大変っす。
せっかくパケット定額にしたんで、iphoneと相性が良いらしいツイッターも初めてみました。

フォローお願いします
公式アプリを使っているけど、これが便利だよ~とか教えてくれるとうれしいです
せっかくパケット定額にしたんで、iphoneと相性が良いらしいツイッターも初めてみました。

フォローお願いします
公式アプリを使っているけど、これが便利だよ~とか教えてくれるとうれしいです

2010年06月17日
javaScriptに四苦八苦
ホームページをドリームウィーバーCS4で作成中です。関係ないけどiphone4予約しました!今から楽しみです。
まー自分用の覚書みたいなものです。
動くボタンを入れたときに生成される<script>が長くて何とか成らんのか?と調べていると<script>を外部ファイルにして読み込めばスッキリするらしい。
ちなみにこのブログはhtmlのコードが使えるので、コード表示が出来るように「<」は全角にしてあります。
まずは、ヘッダー部分に入っていたコードを
<script type="text/javascript">
<!--
~~~~~
-->
</script>
<!--
-->
で囲まれたところを切り取り「function.js」のファイルにコピー&ペーストを行い保存。
<script type="text/javascript" src="function.js"></script>
とすればOK。大幅なコード短縮になりました。
次はフラッシュ部分。これは理解するまでちょっと苦労しました。
<object id="FlashID" ~
~
-->
</script>
この部分を切り取り「flash.js」として保存するのまでは前の部分まで一緒。
ここからは、色々な方法が書かれていて超難解…。手間はかかるが一番わかりやすいやり方で解決しました。
「flash.js」のファイル内の行全て、1行1行に「document.write(' ~ ');」のコードで囲む。
エラーが無いのを確認して大丈夫そうならフラッシュを入れたい箇所に
<script type="text/javascript" src="flash.js"></script>
とすればOK。こちらも長かったコードが1行に短縮されました。
参考サイトはこちら
ttp://allabout.co.jp/internet/javascript/closeup/CU20031106/index.htm
次はロールオーバーするナビゲーションボタンあたりをスッキリさせたいと思って四苦八苦してます。
こちらのサイトを読めばなんとかなりそうな感じ
ttp://www.devolen.com/blog/javascript/smartrollover/
ttp://css-happylife.com/log/javascript/000157.shtml
ttp://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1439410804
<body onload=~>あたりもスッキリさせる場合はこっちでいけるか?
ttp://qa.moura.jp/qa2882161.html
InDesignでもJavaScriptに手を出し始めたのでちょっと頭がオーバーヒート気味。理解できたらすごいんだけど…出来無そうな予感です。
ネット上では、ぽんぽん直ぐ出来る人が多いのですごいな~って感じました。
俺も理解できる頭が欲しいっす。
まー自分用の覚書みたいなものです。
動くボタンを入れたときに生成される<script>が長くて何とか成らんのか?と調べていると<script>を外部ファイルにして読み込めばスッキリするらしい。
ちなみにこのブログはhtmlのコードが使えるので、コード表示が出来るように「<」は全角にしてあります。
まずは、ヘッダー部分に入っていたコードを
<script type="text/javascript">
<!--
~~~~~
-->
</script>
<!--
-->
で囲まれたところを切り取り「function.js」のファイルにコピー&ペーストを行い保存。
<script type="text/javascript" src="function.js"></script>
とすればOK。大幅なコード短縮になりました。
次はフラッシュ部分。これは理解するまでちょっと苦労しました。
<object id="FlashID" ~
~
-->
</script>
この部分を切り取り「flash.js」として保存するのまでは前の部分まで一緒。
ここからは、色々な方法が書かれていて超難解…。手間はかかるが一番わかりやすいやり方で解決しました。
「flash.js」のファイル内の行全て、1行1行に「document.write(' ~ ');」のコードで囲む。
エラーが無いのを確認して大丈夫そうならフラッシュを入れたい箇所に
<script type="text/javascript" src="flash.js"></script>
とすればOK。こちらも長かったコードが1行に短縮されました。
参考サイトはこちら
ttp://allabout.co.jp/internet/javascript/closeup/CU20031106/index.htm
次はロールオーバーするナビゲーションボタンあたりをスッキリさせたいと思って四苦八苦してます。
こちらのサイトを読めばなんとかなりそうな感じ
ttp://www.devolen.com/blog/javascript/smartrollover/
ttp://css-happylife.com/log/javascript/000157.shtml
ttp://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1439410804
<body onload=~>あたりもスッキリさせる場合はこっちでいけるか?
ttp://qa.moura.jp/qa2882161.html
InDesignでもJavaScriptに手を出し始めたのでちょっと頭がオーバーヒート気味。理解できたらすごいんだけど…出来無そうな予感です。
ネット上では、ぽんぽん直ぐ出来る人が多いのですごいな~って感じました。
俺も理解できる頭が欲しいっす。
2010年04月19日
フライヤー完成
お手伝いをさせていただいたバイクショップのフライヤーが完成しましたので、宣伝をかねて紹介します。
長野市篠ノ井にあるカスタムバイクショップ
ダブルモーターワークス
3種類のフライヤーの製作をお手伝いしました。

お店の雰囲気がわかりますね~

太ももがセクシーです

バイクも女の人もカッコイイ!
てな感じのかっこいいフライヤーになっています。さすが、プロが撮影した写真は違いますね。
自分がやったことは印刷データに加工・文字入れ・発注です。
街中で見かけたら是非手にとってみて下さい
カスタムバイクに乗りたいって人がいましたら、ダブルモーターワークスのホームページにもアクセスしてみて下さい
http://www.w-double.jp/
ちなみに自分がデザインをするとこんな感じになります。

もし、「自分もフライヤーとかの広告を作りたいな~」とお考えの人は気軽に声を掛けてください!お手伝いさせていただきます
次はダブルモーターワークスのホームページのリニューアルを行う予定で、オーナーと打ち合わせをしています。カッコ良くて見やすいサイトも目指して頑張って行こうと思います。
長野市篠ノ井にあるカスタムバイクショップ
ダブルモーターワークス
3種類のフライヤーの製作をお手伝いしました。

お店の雰囲気がわかりますね~

太ももがセクシーです


バイクも女の人もカッコイイ!
てな感じのかっこいいフライヤーになっています。さすが、プロが撮影した写真は違いますね。
自分がやったことは印刷データに加工・文字入れ・発注です。
街中で見かけたら是非手にとってみて下さい

カスタムバイクに乗りたいって人がいましたら、ダブルモーターワークスのホームページにもアクセスしてみて下さい

http://www.w-double.jp/
ちなみに自分がデザインをするとこんな感じになります。

もし、「自分もフライヤーとかの広告を作りたいな~」とお考えの人は気軽に声を掛けてください!お手伝いさせていただきます

次はダブルモーターワークスのホームページのリニューアルを行う予定で、オーナーと打ち合わせをしています。カッコ良くて見やすいサイトも目指して頑張って行こうと思います。
2010年04月04日
ためし
2010年03月31日
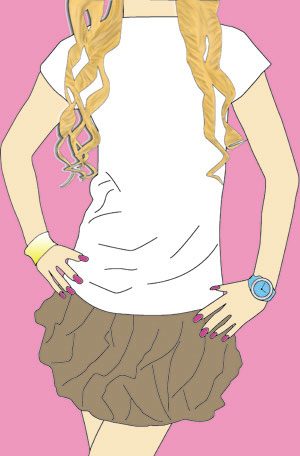
トレース(女の子)
Tシャツを着ている女の子の素材がほしいな~と思い、良さげなやつをトレースしてみました。
髪の毛をリヤルにする方法がわからないです… 参考サイトにも具体的なことが書いてない…
参考サイトにも具体的なことが書いてない…
素材としては面白いので、色々使えそうかなって感じです

もう一個作成してみました~。今度は顔ありで。
影が難しい… 自然な感じにならないな~。顔もうまく書けなかった…
自然な感じにならないな~。顔もうまく書けなかった…
練習あるのみですね!

さらにもう一個追加!
影をつけてリアルな感じを目指してみました。やっぱり自然な感じになりません
なんか塗り絵みたいです…。

イラストチックにするなら一色ベタ塗りで外枠があるのが良いのかな~と思いました。
髪の毛をリヤルにする方法がわからないです…
 参考サイトにも具体的なことが書いてない…
参考サイトにも具体的なことが書いてない…素材としては面白いので、色々使えそうかなって感じです

もう一個作成してみました~。今度は顔ありで。
影が難しい…
 自然な感じにならないな~。顔もうまく書けなかった…
自然な感じにならないな~。顔もうまく書けなかった…練習あるのみですね!

さらにもう一個追加!
影をつけてリアルな感じを目指してみました。やっぱり自然な感じになりません

なんか塗り絵みたいです…。

イラストチックにするなら一色ベタ塗りで外枠があるのが良いのかな~と思いました。
2010年03月27日
HPデザイン(弁当屋)
この前に買った本を参考に弁当屋さんのサイトデザインをフォトショップで作成しました。
テーマは「わかりやすく」
弁当・オードブル・仕出し料理があるよーとトップページに全て当てはめた。
ちょっとしたイラストも作成して配置。画像が活きるように背景は白。
全体的に古めかしいデザインになってしまった
ナビバーがまだまだ拙いな…。オシャレなサイトの人はどのように作っているのかが気になります。

テーマは「わかりやすく」
弁当・オードブル・仕出し料理があるよーとトップページに全て当てはめた。
ちょっとしたイラストも作成して配置。画像が活きるように背景は白。
全体的に古めかしいデザインになってしまった

ナビバーがまだまだ拙いな…。オシャレなサイトの人はどのように作っているのかが気になります。

2010年03月12日
勉強中2
仕事がスーパー忙しいので、中々更新とかが出来ないっす
とりあえず、イラストレーター&フォトショップの基本操作を復習したので次なる分野を目指してこちら
PHP入門書です。
とりあえず、「PHPって良く聞くけど具体的になんなんだろう?」と思い購入しました。
PHP言語。htmlに組み込めるプログラミングですね。
元々短大時代はC言語とかのプログラミング系の学校に行っていたので、取っ付き易いです。
ちょっと昔を思い出して楽しくなってきました。
ウェブのデザインをイラストレーター&フォトショップでやるためにこちらも
前回のデジハリ本が分かり易かったので、今回もデジハリで。まだ中身は見てないので感想は保留。
今度、個人的にバイク屋さんのフライヤーを作成させてもらうことになりました。
休日を使って数点サンプルを作成しましたので、とりあえず店主の許可が出たら公開しようかな~って思っています。
ロゴもあれじゃ見っとも無いからまた新しいの考えないと…

とりあえず、イラストレーター&フォトショップの基本操作を復習したので次なる分野を目指してこちら
PHP入門書です。
とりあえず、「PHPって良く聞くけど具体的になんなんだろう?」と思い購入しました。
PHP言語。htmlに組み込めるプログラミングですね。
元々短大時代はC言語とかのプログラミング系の学校に行っていたので、取っ付き易いです。
ちょっと昔を思い出して楽しくなってきました。
ウェブのデザインをイラストレーター&フォトショップでやるためにこちらも
前回のデジハリ本が分かり易かったので、今回もデジハリで。まだ中身は見てないので感想は保留。
今度、個人的にバイク屋さんのフライヤーを作成させてもらうことになりました。
休日を使って数点サンプルを作成しましたので、とりあえず店主の許可が出たら公開しようかな~って思っています。
ロゴもあれじゃ見っとも無いからまた新しいの考えないと…









